
Headless Commerce - 12 compelling benefits and 6 example platforms
There is lots of talk about Headless Commerce. I have worked with several retailers and brands helping them to understand the trend, why it is important and how to take advantage of it to improve customer experience and ecommerce sales. Along the way I have assessed the formal position of 35 leading ecommerce software platform vendors and ecommerce implementation specialists, and have blended their insight with my own experience to give you this definitive guide to Headless Commerce.
What is Headless Commerce?
Headless Commerce is an approach to implementing ecommerce software without dictating how the user interface (the screens through which the customer will interact with the store) should be provided. A Headless Commerce application provides a library of ecommerce functionality through a set of APIs, which are called by the user interface, whether that be a traditional ecommerce website, a mobile App, a voice assistant, wearable technology or other smart device. The Headless Commerce ecommerce engine itself, therefore, has no user interface.
Headless Commerce is a specific example of a broader, more general trend towards software of all types being built as "headless" engines, where software is provided independently of the interface that a user will interact with. Content Management Systems (CMS) are the earliest example of headless software. Content-heavy websites often rely on a CMS to enable authoring, categorizing, translating and publishing content. In the past a CMS would also be responsible for assembling this content into pages and serving them to each website visitor as they navigate the site. A headless CMS instead provides a set of functions to allow content to be retrieved and consumed and displayed by a website built independently from some other technology.
In discussing Headless Commerce, we talk about the following concepts:
Front-End - (sometimes called the "head") this is the user interface that the customer interacts with - the ecommerce website, mobile App or application controlling the voice assistant, for example.
Back-End - this is the headless commerce platform, the engine that holds the data, provides the functionality that must be called and consumed by the front-end.
API - the application programming interface is the function that is called by the front-end to perform an action in the back-end, or to send or retrieve data from it. The API includes a highly precise definition of how and when it should be called, what is permitted to do so, the action(s) that will be taken when this happens, and the structure of any data that will be returned.

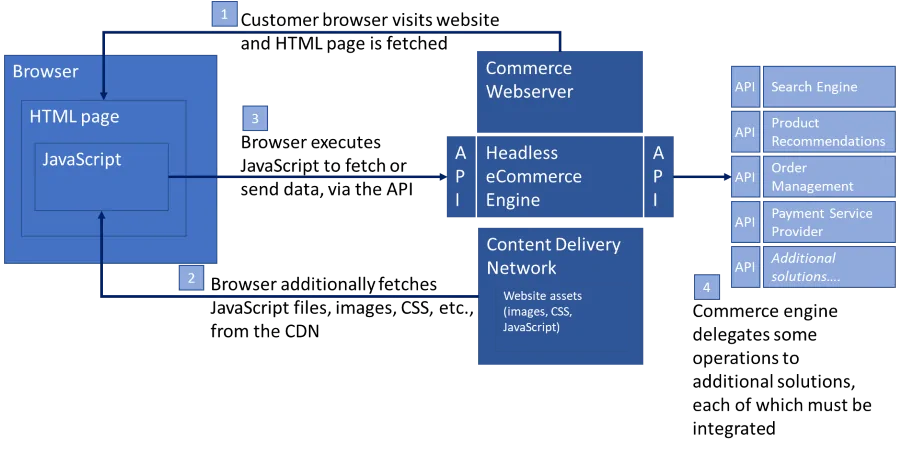
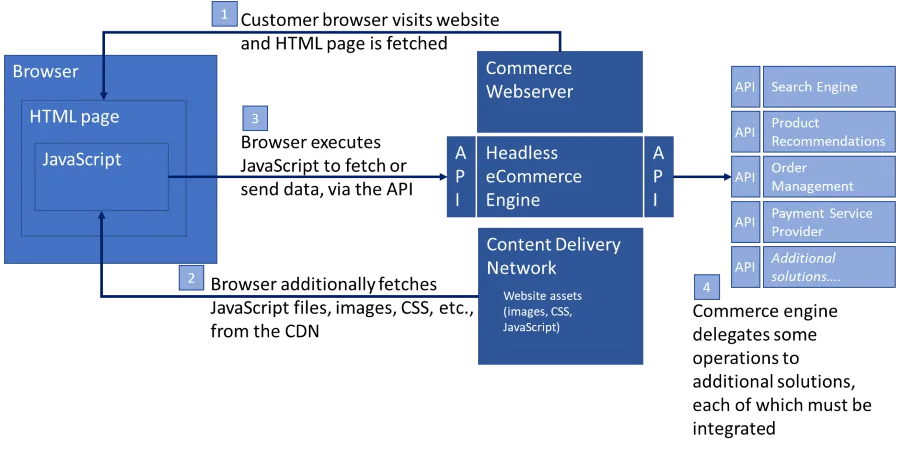
In the above simplified diagram:
- The customer uses their browser to visit the ecommerce website and an HTML page is retrieved from the web server.
- Embedded in the HTML page are references to all of the web page's components such as images, stylesheets, and JavaScript files, which the browser downloads, normally from a Content Delivery Network (CDN) being used by the website.
- As the visitor uses the web page, the browser executes these JavaScript files to fetch data from, or to send data to, the ecommerce website through the APIs provided by the headless ecommerce engine. For example, when a customer clicks on a product, the product page may call an API to fetch stock availability information.
- In many cases, some of the work is delegated by the ecommerce engine to other systems and point solutions. For example, a search engine can be used to build a list of products that match a query the customer has entered into the web page's search box. Each of these external systems must be integrated, again often through well-defined APIs provided by each software vendor.
It is worth noting that the front end, the web pages rendered by the browser, can be designed and built using any technology, completely independently from the headless commerce engine. In fact the front end could instead be a Mobile App, or a voice assistant skill, or any other means of taking input from a customer and delivering information back to them.
The benefits of Headless Commerce
My analysis and experience with retailers and consumer brand manufacturers with a direct-to-consumer (D2C) sales channel show headless commerce provides several benefits to ecommerce companies that adopt it, including:
- There is consistency between ecommerce channels for customers (for example product data, price and promotions), since all channels use access the same ecommerce engine via a consistent API.
- This consistency also implies more commerce channels can be implemented without huge added cost and effort, enabling customers to use their preferred method of shopping.
- The appearance of an ecommerce store can be made as unique as the visual designers care to, since they are not constrained by a user interface provided by the ecommerce engine.
- The technology team can deploy different technologies for the front-end and the back-end, ensuring the optimum choice for each, not being constrained to having both built from one vendor's technology.
- They can enable two different teams to work on front-end and back-end, perhaps even contracted from different companies, for example the front-end built by a team with highly creative designers focused on customer experience and the back-end by a team with high performance software engineering skills.
- Since the front-end only interacts with the back-end through a precisely defined API, testing becomes easier, as the front-end and back-end can be tested independently rather than as a monolithic and complex whole.
- Easier testing implies changes are quicker to code and deploy, enabling the business to take advantage of market opportunities more quickly.
- A decoupled front-end can often be delivered by a content management system that enables business users to make their own content changes, further increasing rate of change.
- Developing a front-end that makes extensive use of ecommerce APIs can also use APIs to access other software platforms, for example a CRM or an A/B testing solution to further enhance the customer's experience and to change providers as needs and opportunities dictate.
- The business can scale the front-end separately from the back-end, as these two have different demands on scaling.
- Security becomes easier to assure, given all customer data and commerce functionality passes through a specific API that can be subjected to very precise and thorough testing.
- The headless engine can be made available to public, or at least external, access, for example the business could enable business customers to integrate their purchasing system with their ecommerce platform to enable automated, machine-to-machine B2B sales.
Analysis of eCommerce Software and Services Statements on Headless
Some of the highlights from my analysis of the commerce software vendors position statements include:
- Adobe (NASDAQ: ADBE) (the providers of Magento Commerce) in a 2019 blog post says headless commerce "accommodates an unlimited variety of web, social, mobile, IoT and in-store digital touchpoints, while separating them architecturally from the commerce platform using APIs to deliver commerce services" and notes a "successful headless commerce strategy requires a rich array of capabilities that are open, extensible and easily consumable by developers that have little or no experience with the underlying commerce platform. These capabilities include flexible APIs [and] extensible microservices".
- BigCommerce (NASDAQ: BIGC) explains "Headless commerce architecture is the decoupling of the front-end presentation layer of a website from the back-end ecommerce functionality. Developers can utilize their front-end technology of choice to deliver high-quality content experiences, and plug in an ecommerce solution on the backend that manages all commerce functionality."
- Commercetools says "A headless commerce platform is responsible for all backend processes, calculation and data storage. It exposes all of these data through a flexible commerce API." and lists Bang & Olufsen as one of its customers using this approach, who have built their front-end using React and the Contentful content management system.
- EPAM Systems, Inc. (NYSE: EPAM) says "headless commerce refers to a modern commerce architecture in which the front-end is decoupled and connected seamlessly to the back-end via APIs".
- Episerver (soon to be Optimizely) in states "Headless is a systems architecture design that utilizes RESTful API's to execute application tasks within customer-facing touchpoints separate from its native presentation layer." and points to a key advantage being "companies can make changes to their frontend website, without disrupting the backend logic and vice versa".
- Infosys (NSE: INFY) does not describe the approach itself, rather points to several ecommerce platforms that its services can help implement, such as commercetools, Salesforce and Magento.
- Kibo Commerce says "Headless commerce is a ... platform architecture that decouples your digital platform’s front-end (what your customers and store associates see) from the back-end (where the data live and transactions occur)" noting this gives developers freedom to "create custom shopping experiences across cutting-edge channels like voice assistants, wearables, and smart appliances".
- Salesforce.com (NYSE: CRM) says headless commerce is "one of the most discussed and least understood buzzwords in ecommerce" but in a blog post dedicated to the subject, fails to define it in order to help its readers understand!
- SAP (NYSE: SAP) uses the term in its top level description of SAP Commerce Cloud, but fails to define it.
- Sitecore also notes the term causes confusion but at least attempts to help the reader understand it in the context of a content management system saying "headless means a platform that has been architected to separate how content ... is managed and stored in the back end of the CMS from how it is served to the consumers of it on the front end" and helpfully adds that "Headless is not a marketing, design, or user experience (UX) concept, it’s a technology one".
- Spryker provides examples of headless commerce being used to power voice assistants, smart shelves (with sensors detecting when products are removed), IoT touchpoints for recurring purchases (such as the Amazon Dash button) and electronic shelf-edge labels (ESL).
eCommerce platforms that support Headless Commerce
Many ecommerce platforms support Headless Commerce as an approach for building an ecommerce experience for customers, but not all of them were designed for Headless Commerce from the outset.
From my ecommerce platform shortlist, the following are examples of ecommerce platforms that are designed from the ground up for Headless Commerce:
- Commerce Layer
- Commercetools
- Elastic Path Commerce Cloud
- Kibo Commerce Unified Commerce Platform
- Spryker
- Ucommerce
The above is representative, but others in my shortlist capable of being deployed in a Headless Commerce configuration. Contact me for specialist advice.